Bubbles 2023
This project, my debut in the world of digital art, serves as a bridge between physical painting and the immersive world of 3D visualization. By integrating ‚THREE.js‘, a comprehensive JavaScript library, and the ‚SVGLoader‘, a traditionally two-dimensional SVG graphic is transformed into a three-dimensional, interactive work.
Upon loading the DOM, a three-dimensional scene is initialized with ‚THREE.js‘, which includes an ambient light source and a directional light to adequately illuminate the SVG elements.
A WebGL renderer is bound to an HTML canvas element and configured for real-time scene rendering. The renderer’s transparency is adjusted to ensure a clear representation of the graphics.
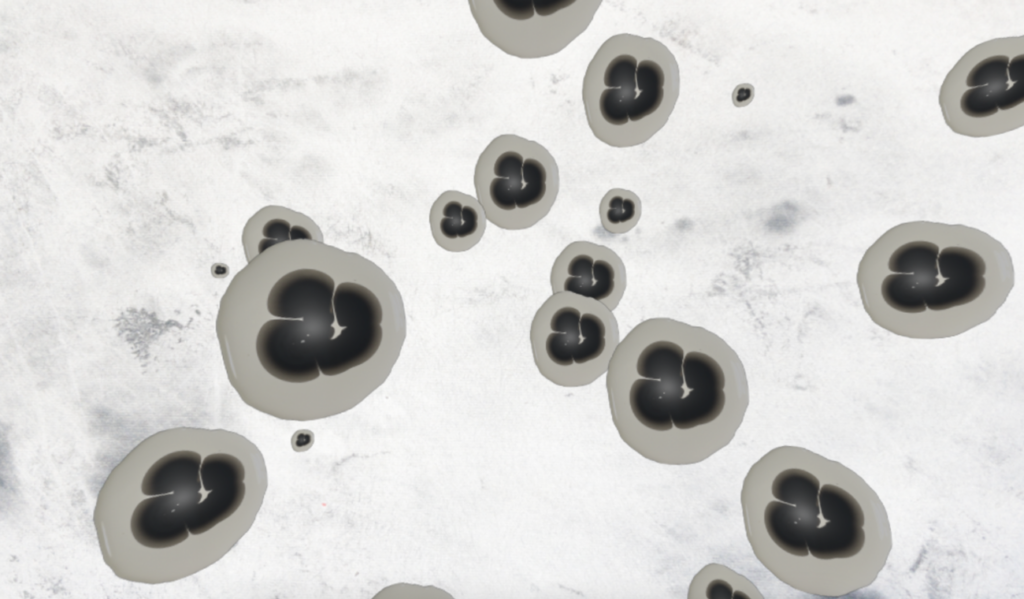
Through the ‚SVGLoader‘, an SVG graphic is loaded and transformed into multiple instances. Each instance is formed by creating ‚THREE.Mesh‘ objects from the SVG paths and endowed with individual properties such as color and transparency. These instances are randomly placed in the scene and start with a predefined scaling.
An animation loop is initiated, in which each instance is continuously scaled to simulate organic growth. Once an instance reaches its maximum size, it is reset to start the growth cycle anew. This creates continuous movement and change within the digital scene, mimicking the endless evolution and cycle of art.